Note: This post follows on from two previous posts on creating a unified API documentation portal:
We’ve just uploaded an example project of an API documentation portal created using MadCap Flare:
- API documentation portal home page
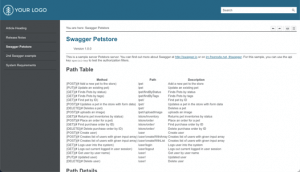
- Swagger Petstore – test 1
- Swagger Petstore – test 2
- Stripe-style API documentation
- API PDF manual

The documentation portal includes API reference documentation that was generated automatically from a Swagger/OpenAPI specification file.
Whenever the REST API specification is updated, that content automatically updates itself in the Flare project.
Using MadCap Flare means you can provide a consistent user experience: for the reference, troubleshooting, getting started and tutorial content. Flare also manage the content, search, linking, pdfs, tables, flowcharts etc.
The steps are:
- Generate the API reference documentation in HTML format from the OpenAPI specification file. This could be generated automatically each day.
- Import the API reference HTML file into Flare. Select Link Generated Files to Source Files. This creates a connection between the original HTML files and the files that are created as a result of the import. Flare recognises when changes have been made to the source documents.
- Fix any initial CSS issues. The API reference HTML file links to a cascading stylesheet file. We found we needed to create a CSS file with the same name, as there were some issues with displaying the top navigation menu bar.
- Generate and publish your web site. You can run Flare’s “Build” command from the operating system’s command line. This means you can create a batch file with the necessary commands in it. Then you can use a scheduling tool to run the batch file automatically.
Further work could be done to improve the outputs:
- We’ve not made any changes to the default styles for the PDF manual.
- Amending the cascading stylesheet for the Stripe-style API documentation
- Adding code samples.
See also: Cherryleaf’s API documentation writing services
Update
Here is screenshot and a link to an example Help file, where the OpenAPI file has been imported into Flare, using the Markdown import. The Markdown file has been imported, but no amendments have been made to the look and feel.
It also includes a second API reference example, where the content is displayed in HTML format.


This is a really helpful post–thanks so much.
One thing I am a little unclear on is how the technical author maintains this. What is required by the technical author (manually) to keep up with developers’ changes to the API spec? What would the workflow be?
For the API reference – the Technical Author would set up or run a batch file to republish every day (using Flare’s stealth publishing command), so the updates were included. There may also be a need for a batch file to copy the files to the website.
Thanks, Ellis. I was also wondering how you went about storing the HTML source file. I spoke to engineering, who they said they can create a program to automatically generate this file every day using AWS? Or would you recommend an alternative method? I am trying to make the process as seamless as possible with little manual intervention. I really appreciate your advice as I can’t find information about this anywhere!
Hi Keri
The approach they suggested is fine. It depends on how you publish content to the web, which is why we didn’t describe this in any detail.