This post follows on from our Creating an API documentation portal with MadCap Flare and Swagger/OpenAPI post. It shows screenshots of a test project we created. We used Swagger’s “petstore” example API specification as the source content. We didn’t spend any time modifying the stylesheets – these are just proofs of concept.
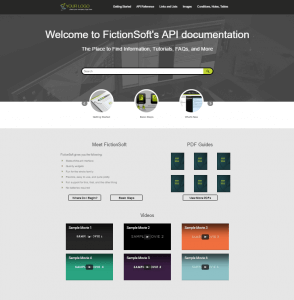
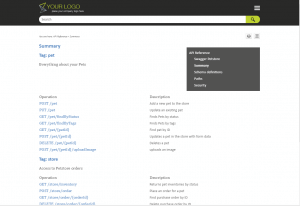
API documentation Home page
All the content uses the same navigation, and look and feel:

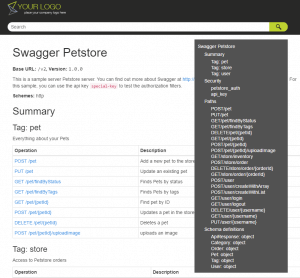
API reference information – single page
In this example, all the reference information is stored in a single file. We set the Flare project up in a way that this content updates automatically whenever the API specification file changes. There’s more work required on the stylesheet and Flare master pages in order to improve the look and feel.

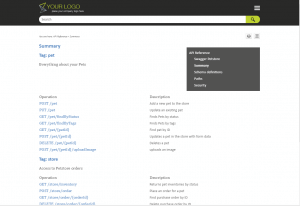
API reference information – multiple pages
In this example, all the reference information is split into a multiple files. We set the Flare project up in a way that this content updates automatically whenever the API specification file changes. There’s more work required on the stylesheet and Flare master pages in order to improve the look and feel.

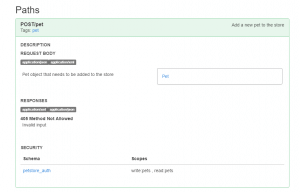
API reference information – resources and endpoints


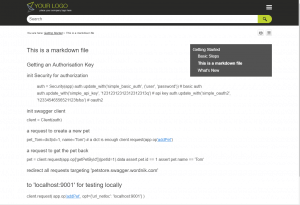
Incorporating content created by developers in Markdown
This shows an example of content created by a developer in Markdown format and imported into the project. This means the developers wouldn’t have to use Flare for any of their contributions, if they didn’t want to.

The advantage of this approach is it would give users a coherent and consistent user experience across all the API documentation.
See also: Cherryleaf’s API documentation writing services.
Update
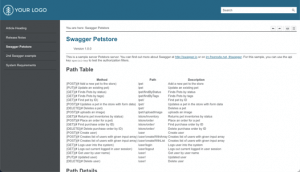
Here is screenshot and a link to an example Help file, where the OpenAPI file has been imported into Flare, using the Markdown import. The Markdown file has been imported, but no amendments have been made to the look and feel.
It also includes a second API reference example, where the content is displayed in HTML format.


Hi, I’m considering having API documentation integrated into Flare and automatically updating when the API file changes. So I’m wondering how you “set the Flare project up in a way that this content updates automatically whenever the API specification file changes”. Can you tell more about that or redirect me to detailed documentation on how to this? Thanks a lot.Can’t find any detailed procedure on Flare’s help or forum.
We hope to be doing this in upcoming conferences.
All the links on this page appear broken. Is that intentional? Has there been any update on this project?
Hi Elisa
I’m afraid there’s a few broken links after the migration to our new website design. Let’s see if we can upload the images.
We’ve fixed the images.
Hi, Thanks, this is a great teaser, and very interesting. Could you provide more details about how you achieved exporting from swagger and using those files in Flare. Also how you ‘set the Flare project up in a way that this content updates automatically whenever the API specification file changes’
We created this video to explain further https://www.youtube.com/watch?v=sNa03oOakeQ
Hello,
Can you explain how you created multiple pages using a single OpenAPI file? Or did you import multiple files (one per page)? I currently have a single, massive file containing all our API methods/objects and am trying to find a better way to organize the information but am restricted because I am not managing the content within the file directly. The PDF is already at 150 pages (and will continue to grow) and right now the reader needs to do a lot of scrolling to jump back and forth.
We imported a single file into Flare, and set the import settings so that it created a new topic/web page when it saw an h2 tag.
OK, great. Where do I set the import settings? I don’t see any option to do this from the wizard.
[…] docs by adding Swagger to the mix. We’re just wading into this area; others are already creating interesting projects. I don’t have a roadmap for this Flare journey, but our experience delivering output through […]