The UI of Chatbots
Cherryleaf
Introduction
As organisations adopt chatbots to support their software applications, Technical Authors face new challenges in designing effective user interfaces and adapting documentation for conversational delivery. This article examines the critical role of UI design in chatbot implementation and provides practical guidance for technical communicators.
Imagine if your users were able to troubleshoot a complex issue or get personalised product support – all through a simple, intuitive chat interface. This is the potential chatbots hold as they become increasingly integrated into software applications.
Some organisations are experimenting with adding a chatbot that provides information drawn from the user documentation. Chatbots promise a more convenient and interactive experience when it comes to assisting with documentation, offering troubleshooting tips, or navigating user support.
The temptation is for organisations to add a chatbot to an application or website, feed it the user documentation and support content, and see if it flies.
However, for chatbots to deliver on this promise, it’s not only the source content that matters; the design is also critical to its success. A poorly designed chatbot can lead to frustration, while a thoughtfully designed one enhances user satisfaction and overall experience.
Who this article is for
This document is primarily for Technical Authors who are asked to participate in creating a chatbot that supports people who are using an application. It’s to help them be aware of the issues that can make a chatbot successful, or not. It will also be useful for managers of chatbot implementation projects in understanding the issues relating to support chatbots.
It focuses on the crucial role of User Interface (UI) design in the successful implementation of chatbots for enhancing technical communication.
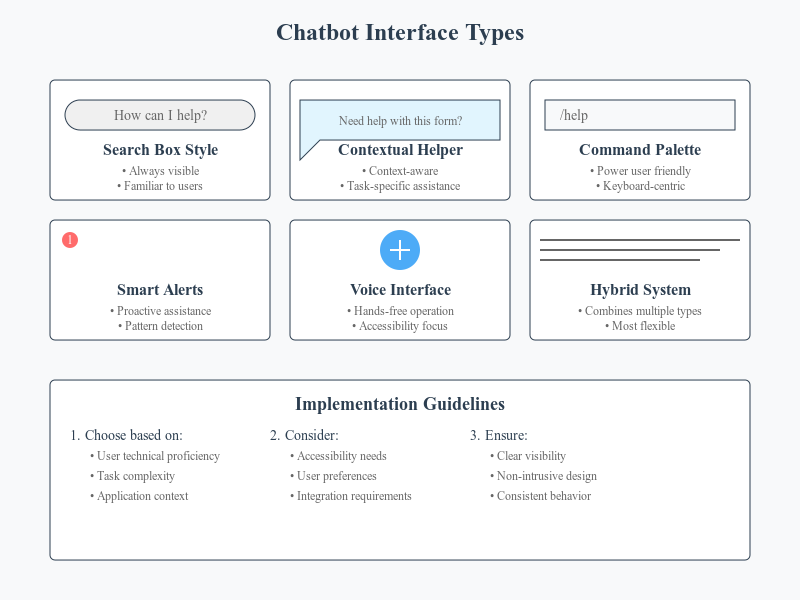
Understanding chatbot interfaces – Types of chatbot interfaces
Let’s start by looking at the different ways that chatbots can integrated into an application.

Displayed like a search box
One common approach is to present a chatbot like a search box. It’s available on every screen in the same way that the search box is. In fact, it might be combined with the search facility or replace the search function completely.
It’s one of the most common types of interfaces, but there are some potential problems with this approach:
- Users might not intuitively associate the interface with a conversational assistant.
- If they’ve had a poor experience with in-app search functions in the past, they might not use it.
- It might be placed at the periphery of the screen, where users don’t notice it.
Embedded as a contextual helper
Instead of placing the chatbot in a static position, you could embed it within specific sections of the application where users are most likely to need assistance. This provides context-aware interaction without feeling intrusive.
Examples
- Field and form assistance: The chatbot could appear contextually when users are filling out complex forms, offering tailored hints based on the user’s previous interactions, errors, or patterns.
- Interactive walkthroughs: With personalisation, these walkthroughs can adapt based on the user’s expertise level, offering more detailed instructions for beginners and advanced tips for experienced users.
Integrated into the notification system
A chatbot could be integrated into the app’s notification system, allowing it to offer timely, personalised help without disrupting the user’s workflow.
Examples
- Proactive problem-solving: Based on the user’s behaviour or past queries, the chatbot can send notifications tailored to the user’s preferences or past difficulties, helping them proactively resolve issues.
- Personalised task reminders: In task-based applications, the chatbot can remind users of specific tasks, deadlines, or processes relevant to their individual responsibilities, based on their interaction history.
Integrated with the command palette or shortcut menus
Chatbots can be integrated with existing command palettes or shortcut menus, allowing users to interact with them using efficient, familiar interfaces.
Example
The command palette is a feature allowing users to execute tasks quickly by typing commands directly, improving workflow efficiency for power users. Users could request personalised reports or data summaries by typing specific commands (e.g., “/show my most recent projects”) into the chatbot. The bot would respond with data or resources relevant to that user’s history.
Background process with smart alerts
A chatbot running as a background process can offer personalised smart alerts, notifying users when it detects patterns in their behaviour that suggest they need help.
Examples
- Error detection: Based on the user’s past interactions, the chatbot could identify if they are encountering recurring errors and offer custom solutions.
- Task optimisations: The chatbot can suggest workflow optimisations based on the user’s previous behaviour and known preferences.
Voice or visual interfaces for accessibility
You could also incorporate voice or visual interfaces for accessibility, allowing users with disabilities to interact with the chatbot using their preferred input methods. With personalisation, this can be further tailored to each user’s unique needs.
Example
Personalised voice commands: Users could set up custom voice commands for frequently used actions, making it easier and faster to interact with the chatbot using their voice.
Hybrid integration with existing help systems
Rather than replacing existing help systems, you can integrate the chatbot with existing documentation, FAQs, or video tutorials to offer contextual and personalised assistance.
Examples
- Dynamic Help search: The chatbot could provide help articles that are personalised based on the user’s previous queries or the specific area of the application they are working in.
- Learning paths for technical training: The chatbot could provide users with a personalised learning path, offering tutorials and articles that guide them through their current challenges and advance their knowledge step by step.
See also
Part 2: Balancing assistance approaches
Using Generative AI in Technical Writing

Leave a Reply